さて、先週ですがMicrosoft本社にて開催されたMicrosoft Dev Insiderのinvが来ていたので 参加してきました。
Windows Terminal, Chromium版Edgeなど新ツールの紹介から、
Visal Studio, Azure, Graph API, .NETなどの機能紹介、
あとはMicrosoft365の概要などと、結構内容盛りだくさんでした。
個人的には色々と視野が広がったのでその備忘録をまとめておくのです。
(ささっと全部試してまとめるにはボリューミーすぎなのできっと随時更新していくはず.. GraphAPI, .NETまわりは特に面白みがあるのでしっかりやりたい)
ここではまずさわりとしてMSの新ブラウザであるChromium版Edgeについて、特に今回紹介のあったPWA(Progressive Web Apps)機能についてまとめておきます。
はじめに
今年の4月より、Chromium版Edgeがリリースされました。
https://www.microsoftedgeinsider.com/en-us/
リリース当初はWindows10のみだったかと思いますが、6月現在Windows7,8、Macなど充実してきてますね。

https://www.microsoftedgeinsider.com/en-us/download/
今回注目すべきアップデートとしてWebサイトのPWAインストール機能があったので一通り試してみます。
PWAについての詳細はここでは割愛しますが、大きなメリットとしてキャッシュを効かせて
offlineでも機能させられたり、
読み込みを早くできたりする点などあります。
細かいことは以下サイトが非常によくまとまっているのでそちらを参照するとよいでしょう。
https://html5experts.jp/osamum_ms/25709/
なお、この新機能はまだ実装されたばかりのためブログ執筆時点ではDev または Canary Channel
でないと機能しませんのでご注意。
(数週間後にはstableにも乗ってくるでしょう。)
WebサイトをAppとしてインストール
本来WebサイトのPWAインストールはWebサイト側への設定が必要ですが、 EdgeではWebサイト側への設定なしでインストールが可能となります。
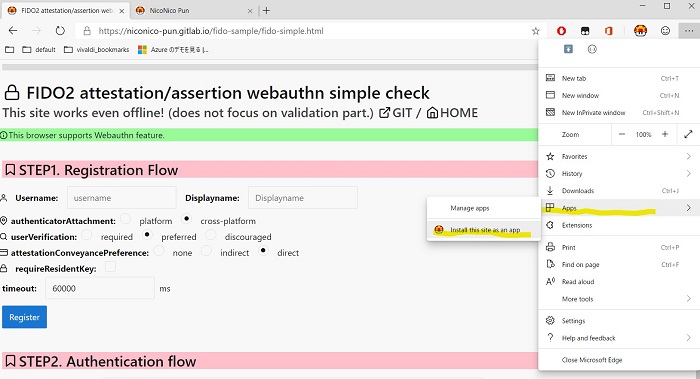
適当なサイトを開いてオプションを見てみると、Appsという項目が追加されています。
そしてInstall this site as an appを選択.

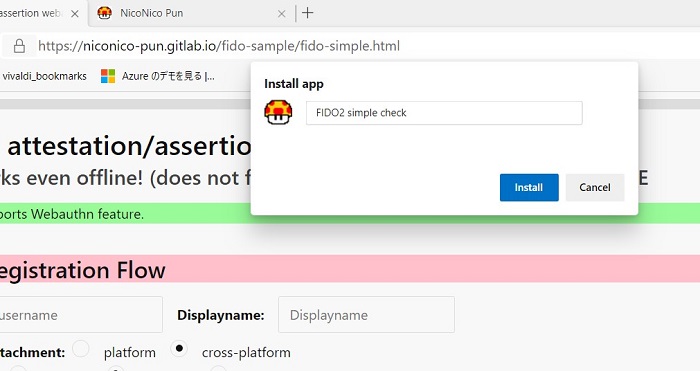
するとInstall appのダイアログが出てくるので、適当なアプリ名を指定してInstall.

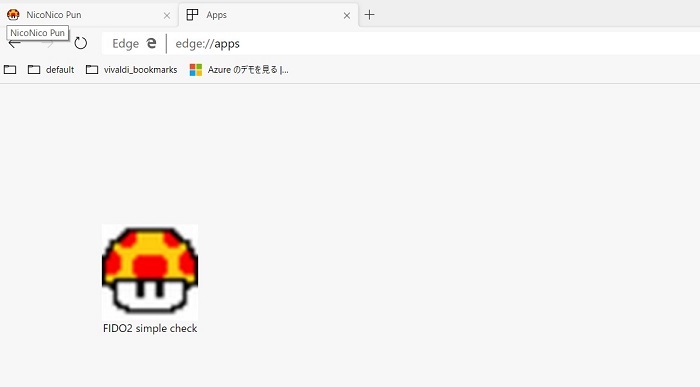
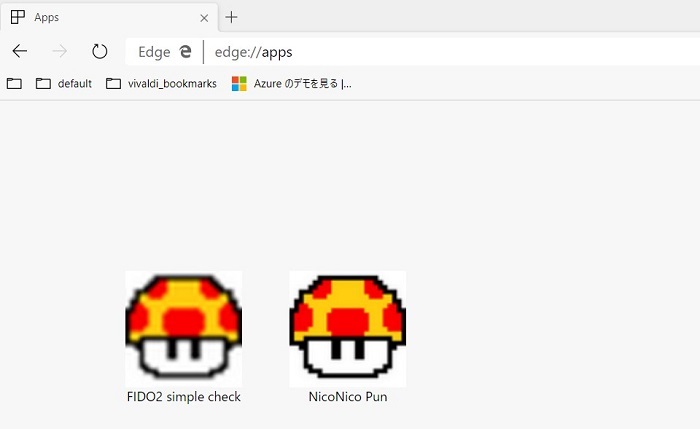
Appsタブを開くと、Webサイトがアプリとしてインストールされているのが分かります。 また、ショートカットがデスクトップ上にも設置されます。

微妙なところ
当然Webサイト側には何の設定もしていないため微妙な点もあります。
- キャッシュの設定が不十分
- iconがファビコン画像で不鮮明
- このままではAppとして配布はできない
ということで不足点がありもう少しよくするため、ちゃんとPWA化してみます。
Edge(Chromium)ではPWA化したサイトの挙動も更新されているようなので、それも確認してみます。
WebサイトをPWA化してみる
本サイトをPWA化してみます。
PWAのために必要な設定はMicrosoftが提供しているpwabuilder を利用すると即できます(SSL化する必要などありますが)。
Manifestの設定
PWAの設定周りをjsonで記載し、サイトにlinkで読み込ませます。
<link rel='manifest' href='/manifest.json'>
当サイトも以下の感じで設定してみました。
https://blog.nicopun.com/manifest.json
{
"dir": "ltr",
"lang": "ja",
"name": "NicoNico Pun",
"scope": "/",
"display": "standalone",
"start_url": "https://blog.nicopun.com/",
"short_name": "NicoNico Pun",
"theme_color": "transparent",
"description": "blog about web security, technology, and some memorandum...",
"orientation": "any",
"background_color": "transparent",
"related_applications": [],
"prefer_related_applications": false,
"generated": "true",
"icons": [
{
"src": "https://blog.nicopun.com/favicon.ico",
"sizes": "32x32"
},
{
"src": "https://blog.nicopun.com/img/favicon192.png",
"sizes": "192x192"
},
{
"src": "https://blog.nicopun.com/img/favicon512.png",
"sizes": "512x512"
}
]
}
pwabuilderで生成されたものを適当に編集します。
いじりどころはdisplay, orientationなどでしょうか。
アプリ化したいならdisplay: "standalone"を設定します。
(デフォルトはblowserとなっています。)
あとはiconの設定。512px設置が推奨されているのでそれ用の画像を用意、設定してあげます。
各項の細かい仕様についてはドキュメントを参照.
ServiceWorkerの設定
コンテンツのキャッシュについては、ブラウザのjavascript APIを実行することで実現されます。
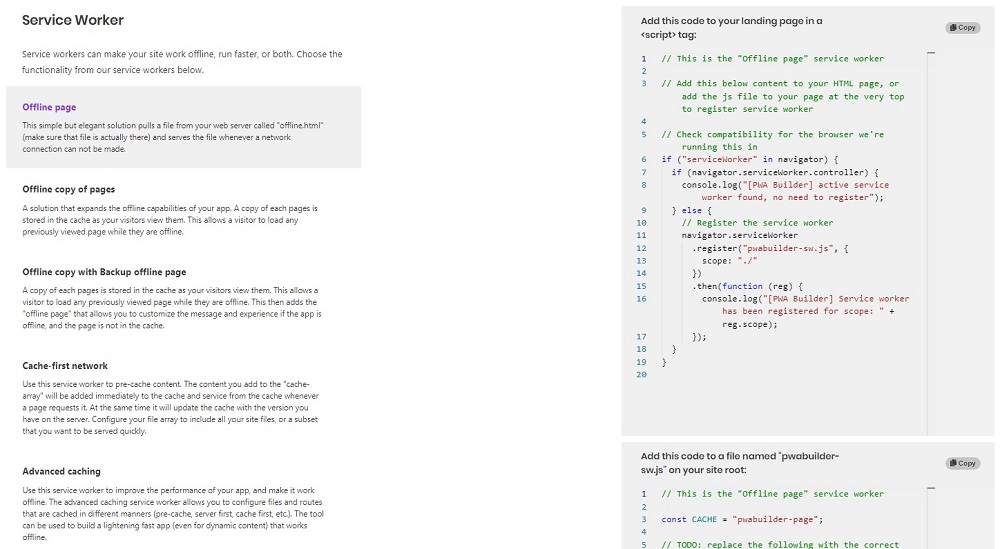
こちらもManifest同様基本pwabuilderで生成されたスクリプトを適宜編集してサイト上に埋め込みます。
pwabuilderではどうキャッシュするかを選択できるようになっているので、適宜サイトの構成に応じて選択します。

| cache storategy | desc |
|---|---|
| Offline page | This simple but elegant solution pulls a file from your web server called “offline.html” (make sure that file is actually there) and serves the file whenever a network connection can not be made. |
| Offline copy of pages | A solution that expands the offline capabilities of your app. A copy of each pages is stored in the cache as your visitors view them. This allows a visitor to load any previously viewed page while they are offline. |
| Offline copy with Backup offline page | A copy of each pages is stored in the cache as your visitors view them. This allows a visitor to load any previously viewed page while they are offline. This then adds the “offline page” that allows you to customize the message and experience if the app is offline, and the page is not in the cache. |
| Cache-first network | Use this service worker to pre-cache content. The content you add to the “cache-array” will be added immediately to the cache and service from the cache whenever a page requests it. At the same time it will update the cache with the version you have on the server. Configure your file array to include all your site files, or a subset that you want to be served quickly. |
| Advanced caching | Use this service worker to improve the performance of your app, and make it work offline. The advanced caching service worker allows you to configure files and routes that are cached in different manners (pre-cache, server first, cache first, etc.). The tool can be used to build a lightening fast app (even for dynamic content) that works offline. |
PWA化はたったこれだけで完了。
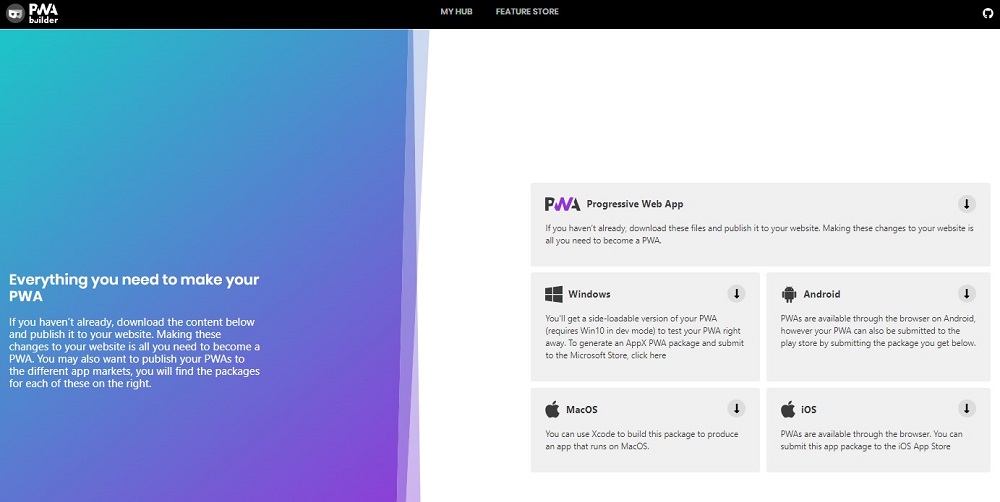
あとはMicrosoft StoreやGooglePlayなど、各種プラットフォームにアップロードする場合それぞれに応じた形式でのgenerateもできるようになっています。

Edgeで確認してみる
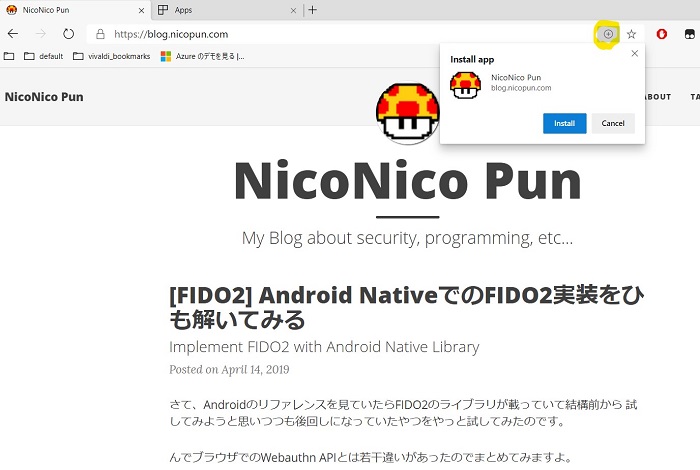
もろもろ上記のPWA化設定が完了したらブラウザで確認してみます。
すると、アドレスバーの右端にインストールボタンが出現。これを選択してインストール可能となりました。
この挙動はEdgeというよりはChromiumに依存するもののようなので、Edgeに限らずGoogle Chrome 76以上(Canary cannel)などでも同様の挙動となります。
詳細は以下のchromeリリースを参照。

manifestファイルにiconの設定もしているため、アイコンの解像度もいい感じになっているのが分かります。

以前開いたコンテンツならキャッシュが残っているのでOfflineでサクサク動作し、外出先でテザリングなど必要なくなるのは使えそうですね。
Androidで確認してみる
PWAによるアプリ化の恩恵は何と言ってもスマホ端末が特に大きいと思われるので、Androidでも確認してみます。
ChromeでWebサイトを開いてみると、フッターに追加ダイアログが出現しました。
これをタップすることでstandaloneアプリとしてホーム画面にアイコンが生成されます。
 |
 |
install後はサイト閲覧時オプションを開くとアプリ起動のオプションが追加されています。
firefoxでもアイコンが出現して同様にアプリ起動ができます。
| アプリ起動OPTION | Firefox |
|---|---|
 |
 |
んで最終的にアプリ起動すると以下のようになります。(スプラッシュがいい感じ)

おわりに
今回、PWAについてみてみました。
ネイティブでアプリをゴリゴリ実装しないと実現が難しいところがあったり パフォーマンスがマストだったりなどあるかもしれませんが、 結構たいていのアプリはWebベースのPWAで事足りる場合が多いんじゃないでしょうか。
PWA導入は設定ファイルとスクリプト設置だけで簡単、 そしてWindowsからAndroid,iosまでクロスプラットフォームで適用できるので開発コストも大きく抑えれますね。
おそらくもう少しブラウザ含め各種環境が整ってきたら従来のWebViewアプリはPWAにごっそり取って代わられそうですね。
個人的にはインストールの導線がまだ課題な感じはしますがまあこれから整ってくるでしょう。
また、EdgeがChromiumベースとなったことでプラットフォームの多様性がなくなるのでネガティブに見ていましたが、 MSもChromiumにガンガンcommitし今まで以上にスタンダードが洗練されてよい面もあるのが分かりました。
あと今回MSで開催されたMicrosoft Dev Insiderですが、参加費無料、 昼は焼肉弁当、食後はデザートなどすごく待遇よかったです。
Microsoftデベロッパーや興味ある方はぜひ参加してみてわ(来年あるか知らんけど)。